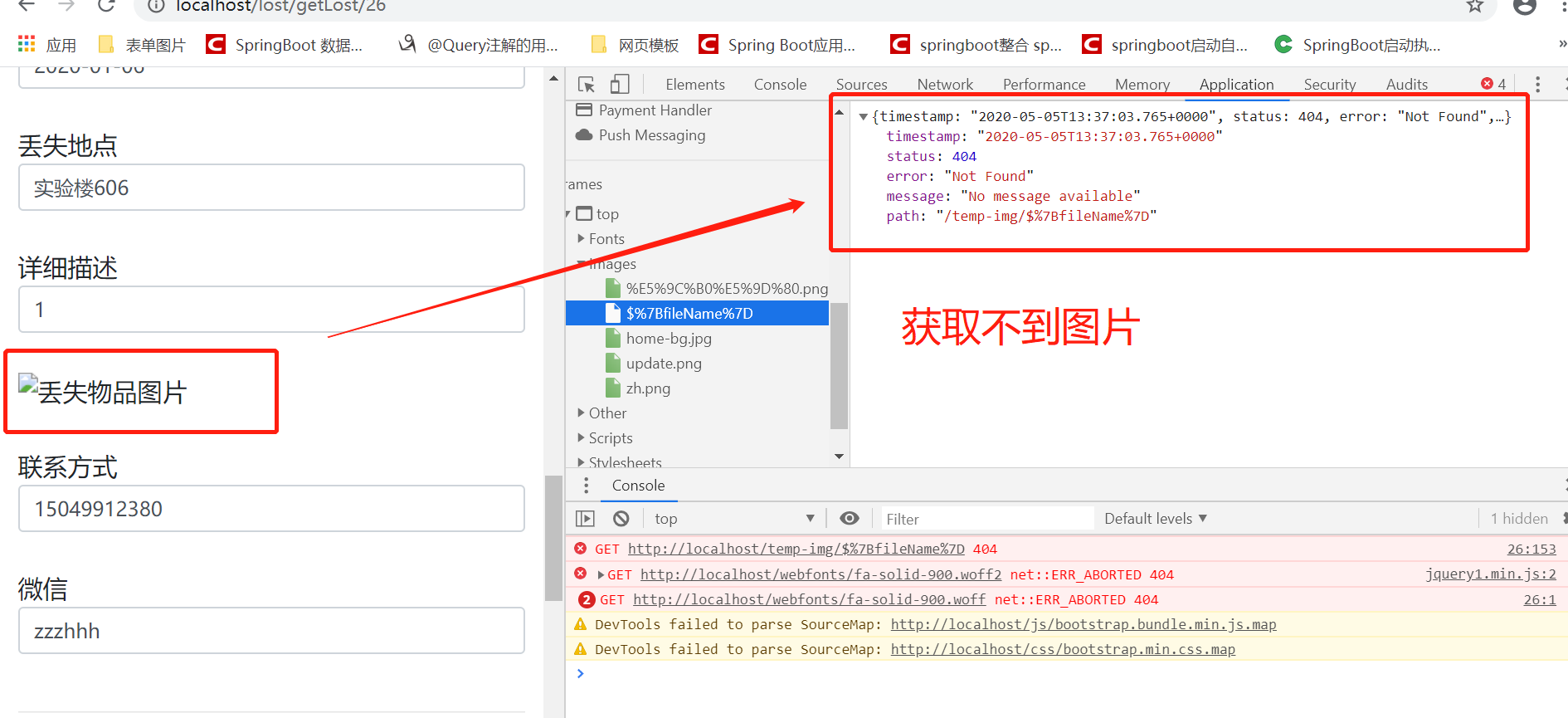
imgsrc图片路径怎么写

已经配置好映射路径,前端界面的img标签里的src应该怎么写才能获取到

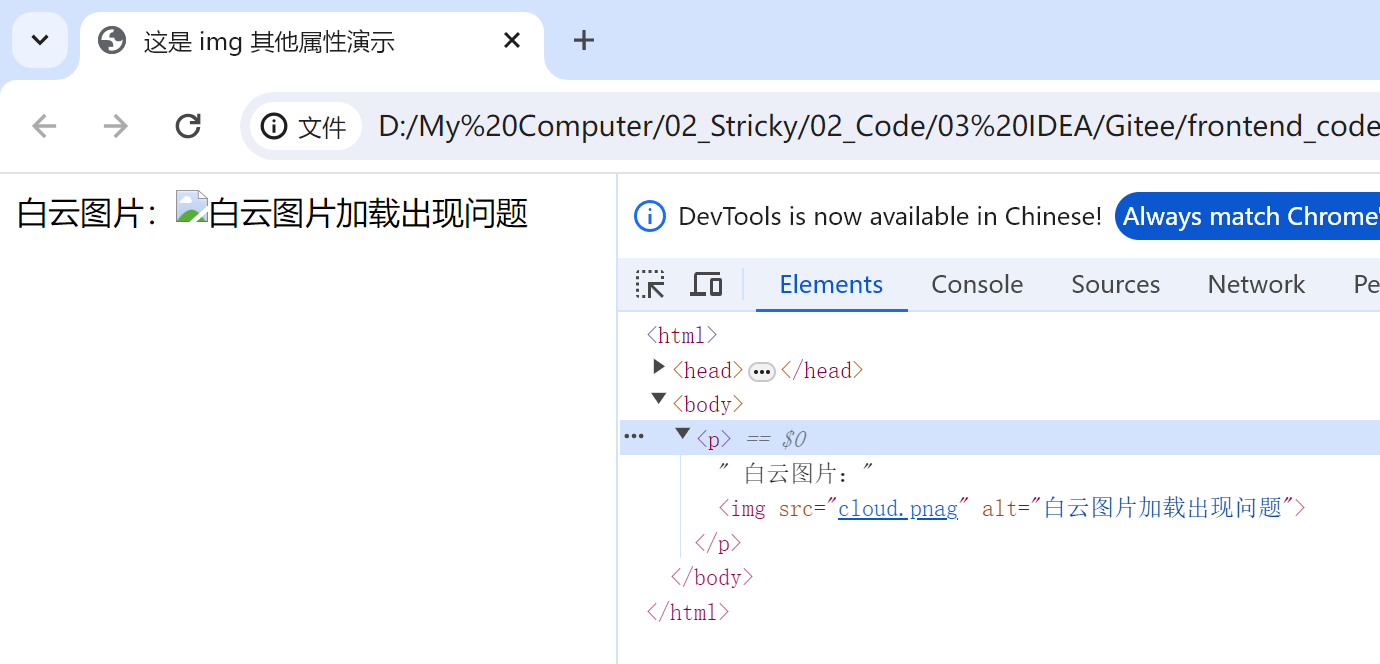
《html插入图片img中的src图片路径(相对路径和绝对路径)》

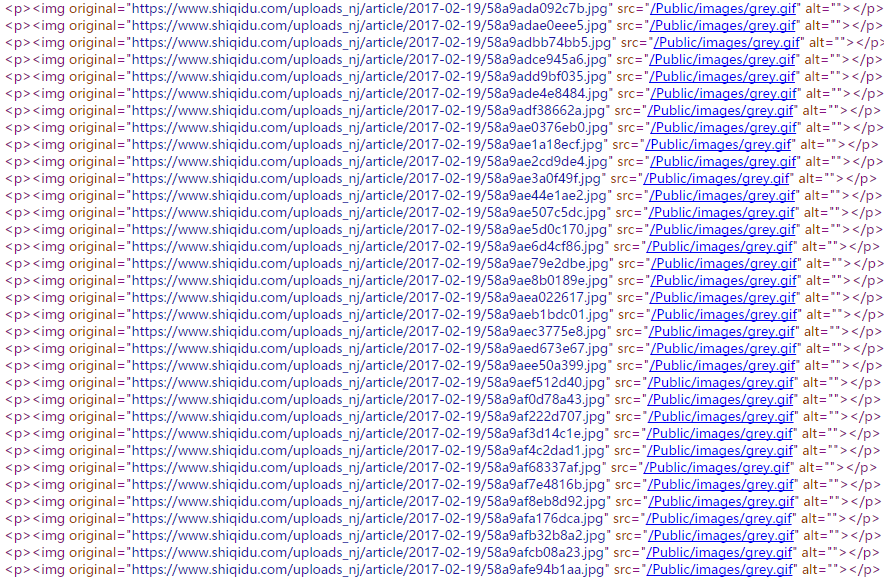
lazyload图片懒加载时,正则替换img的src为original
vue 动态设置img的src路径

是一个单标签 src 属性 img 标签必须搭配 src 使用(指定图片的路径)

jpg),imgpath: [// 使用require()包裹路径,网络路径就不需要这样

p

在图片路径这一列,选中第一个单元格,输入如下内容: table

img src="//ass

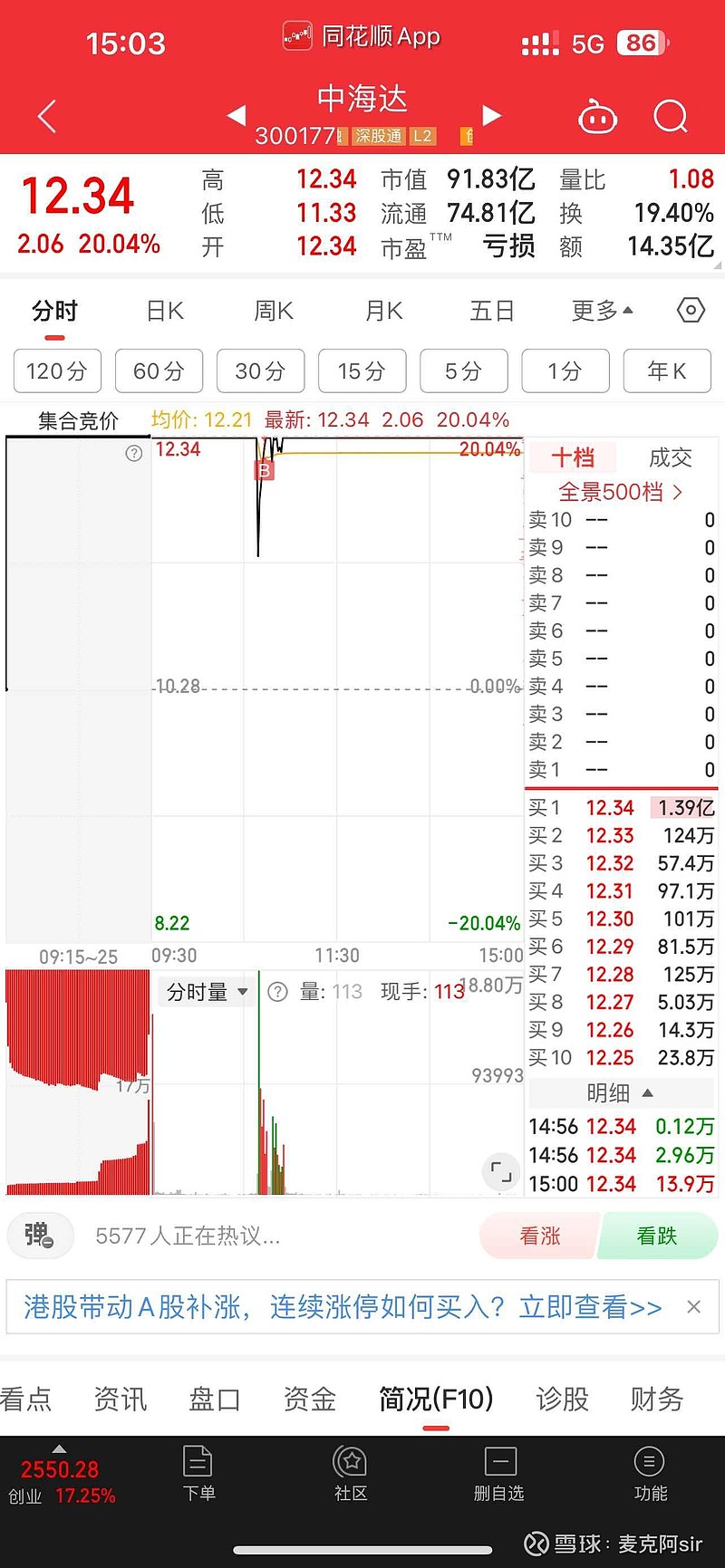
开盘不能出门啊 img src

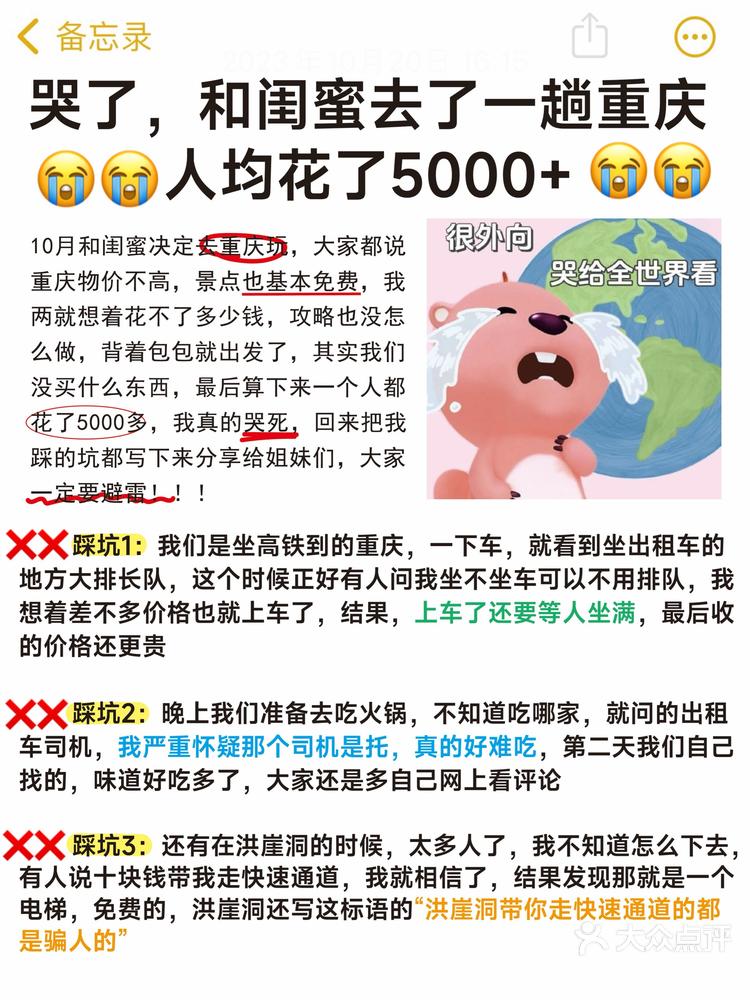
在重庆街头的无数个崩溃瞬间 img class=emoji

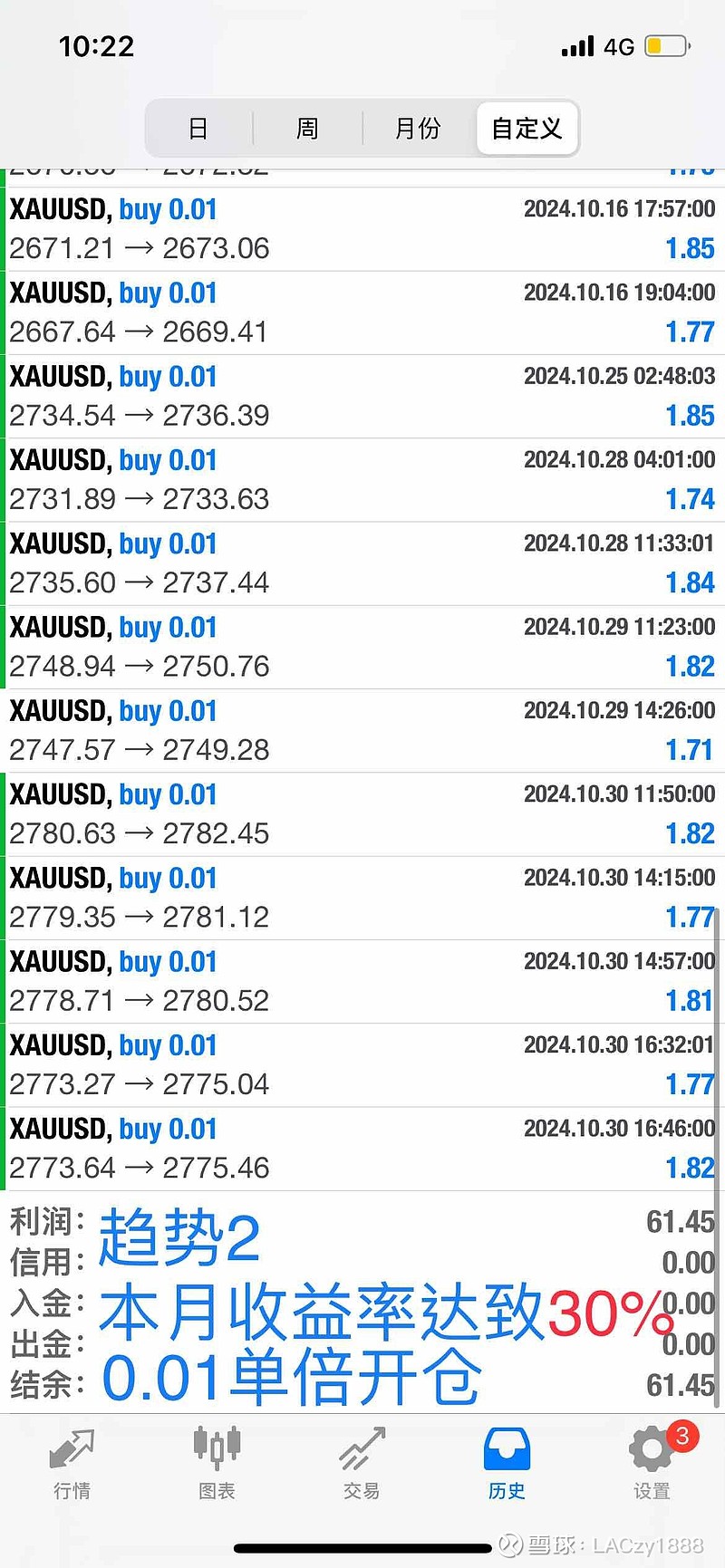
今天赚了三个点 img src

来重庆花了5000旅游学费写的旅游攻略 img class=emoji

开盘不能出门啊 img src

今天赚了三个点 img src

直接这样写路径即可:firstdefaultimg

有胆大的飞行员 img src

完美! img src="

十月即将收官 img src=

恶心人 img src="

头屑去无踪,秀发更出众 img class=emoji

你俩成哥俩了? img src

html,img标签src路径错误及src路径图

下班, img src="

券券卖的太烂了 img src

太狂了! img src="

img src="//ass

7 img src="//a

7 img src="//a

img src="//ass
电脑版 | 更新时间:2024-11-16 11:16:48