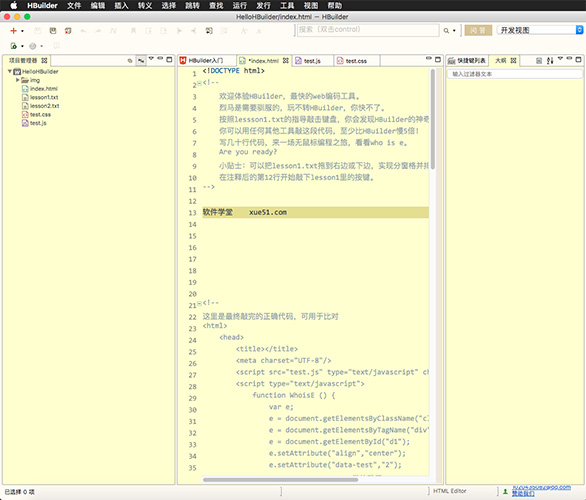
hbuilder页面布局

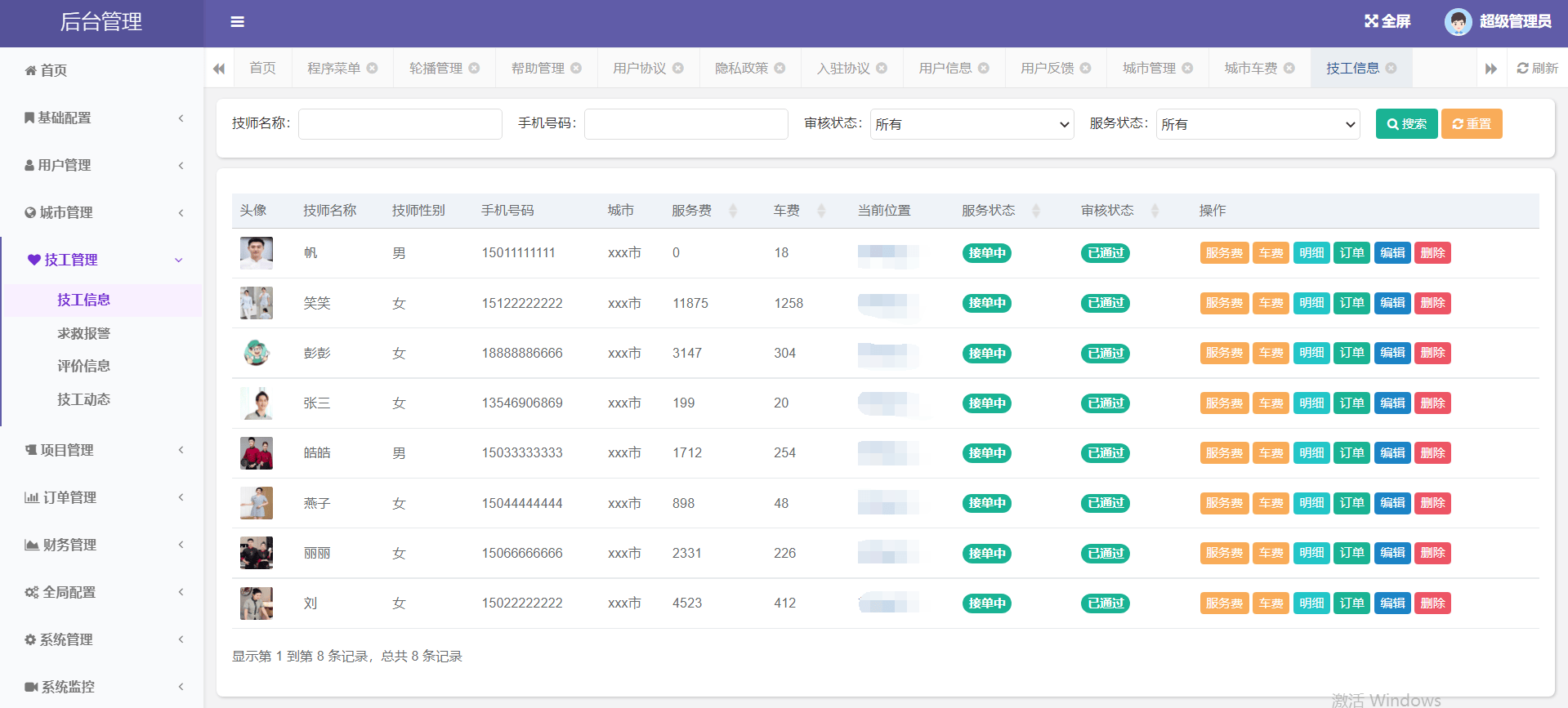
计算机毕业设计项目之微信小程序ssm药店管理系统 后台

springboot前端框架 html thymeleaf开发工具 idea hbuilder开发语言

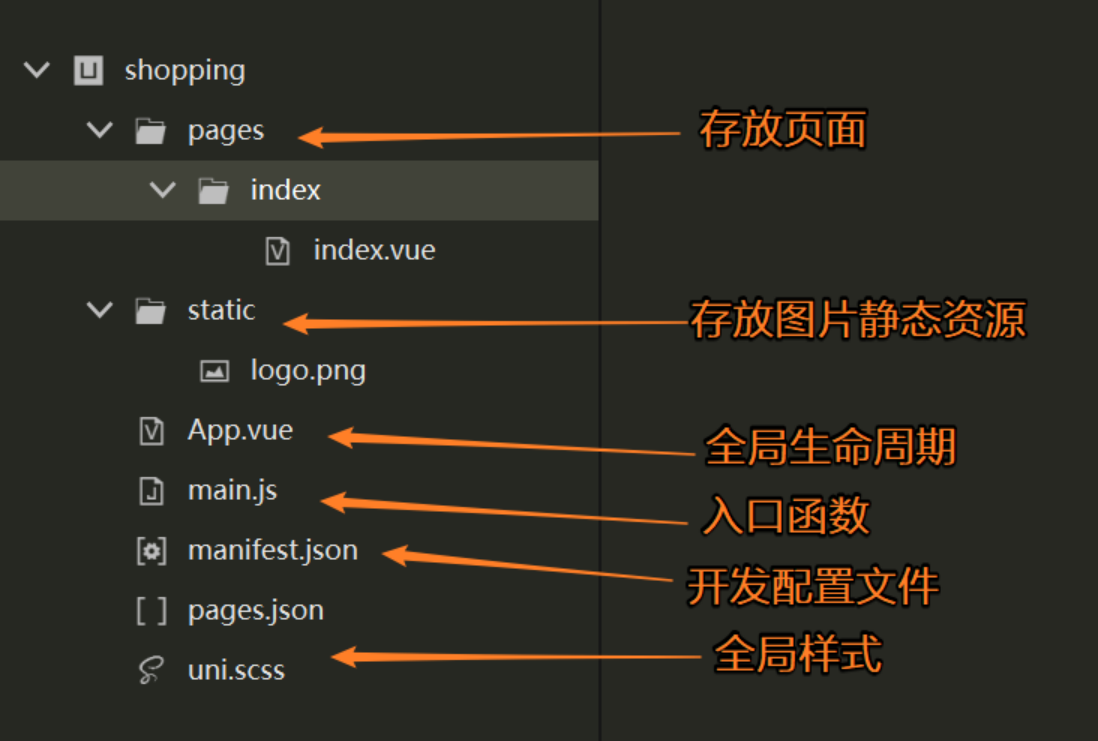
文件结构dw

笔记本电脑

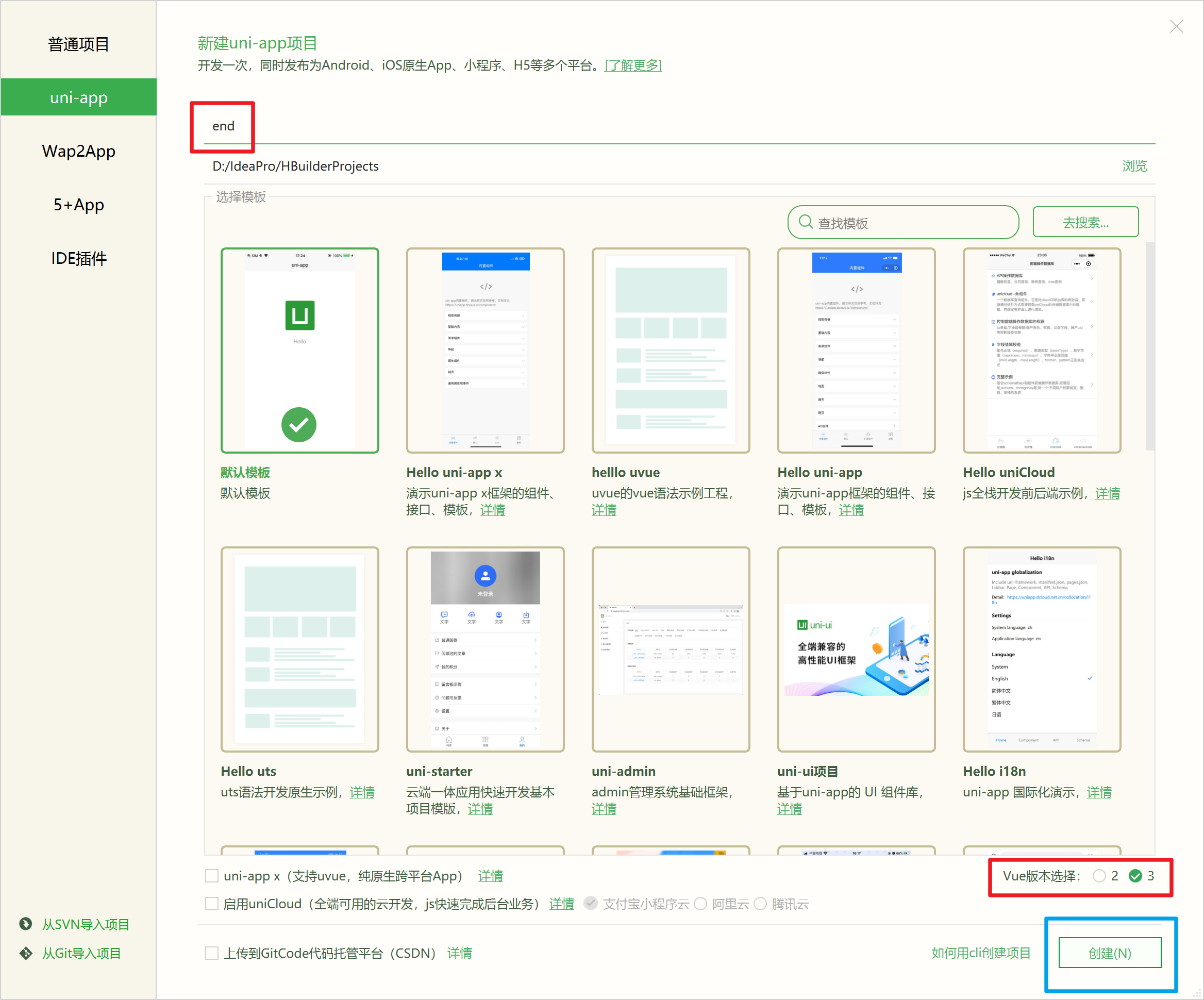
如下 我们在第一章中使用hbuilderx中创建的helloworld项目中添加一个

《樱桃小丸子》共六页 表格布局 超链接跳转 由六个页面组成 网站首页

json去构建项目配置首先需要应用标识获取

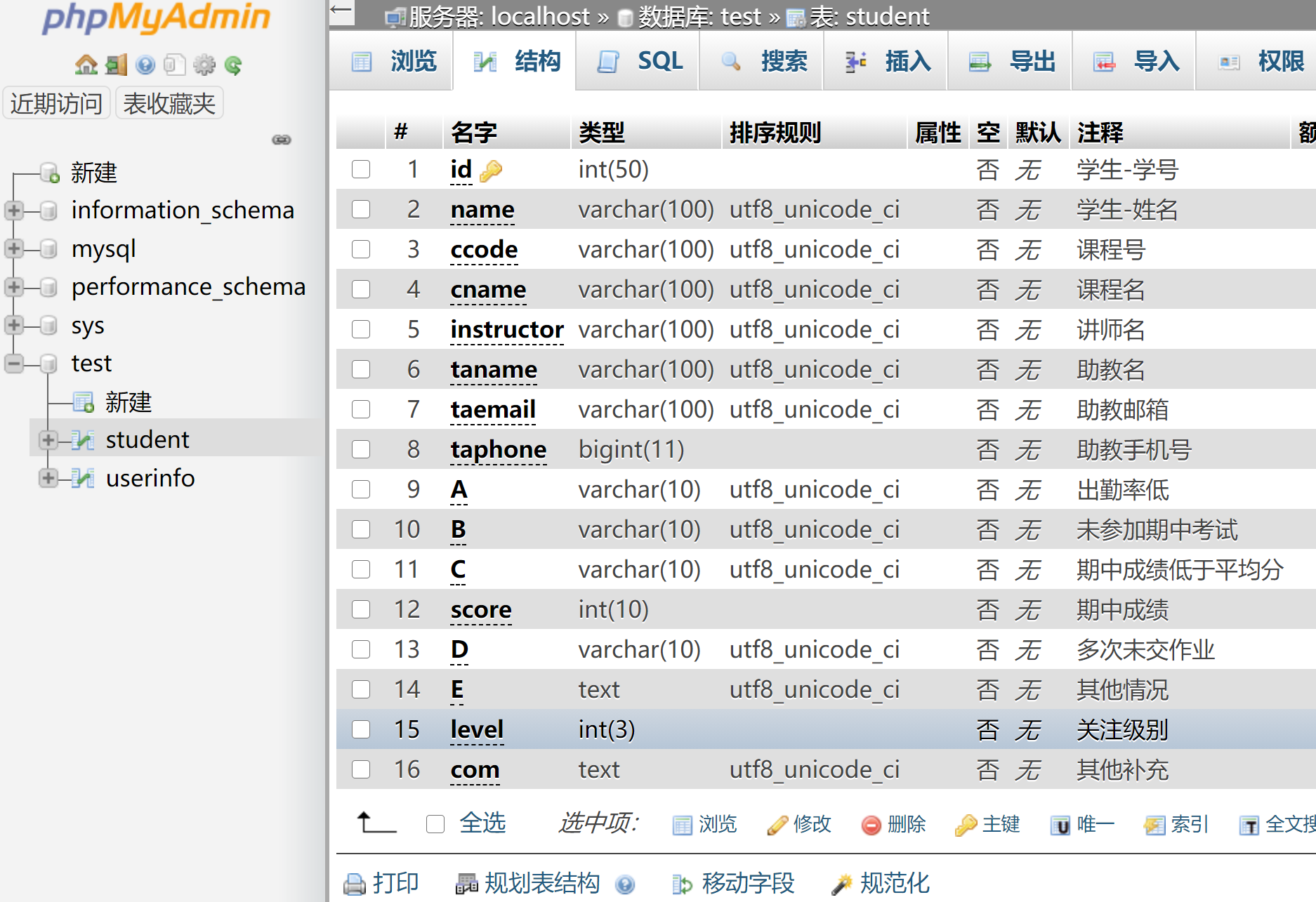
php学生信息管理系统 phpstudy hbuilder

文件结构dw

笔记本电脑

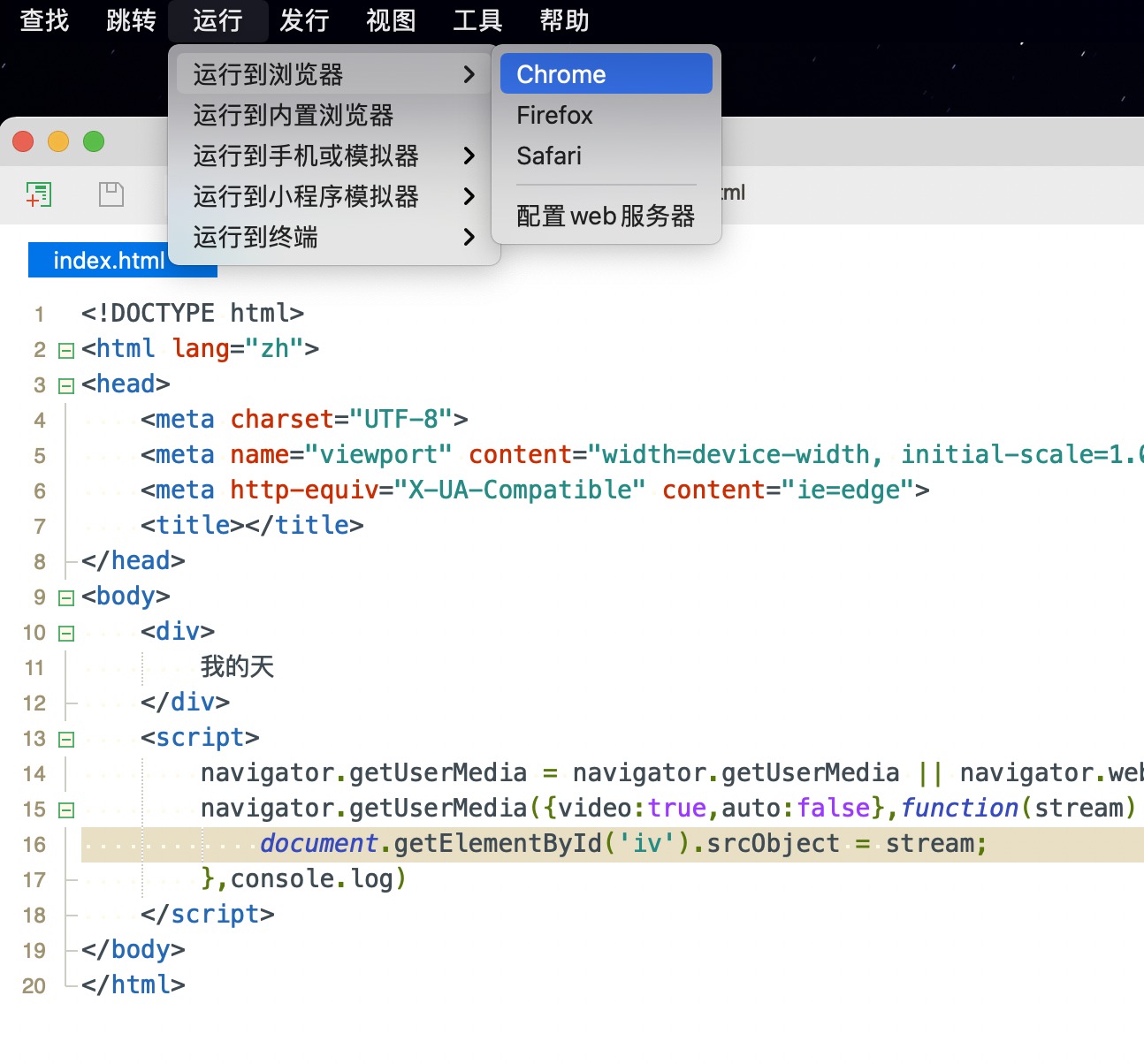
使用hbuilderx运行html时只能在内置浏览器才能打开点击外部浏览器无

1引入elment

笔记本电脑

底部版权

网页作品编辑 作品下载后可使用任意html编辑软件

接着

jetbrains全新ui正式官宣标配

接着

打开 hbuilderx

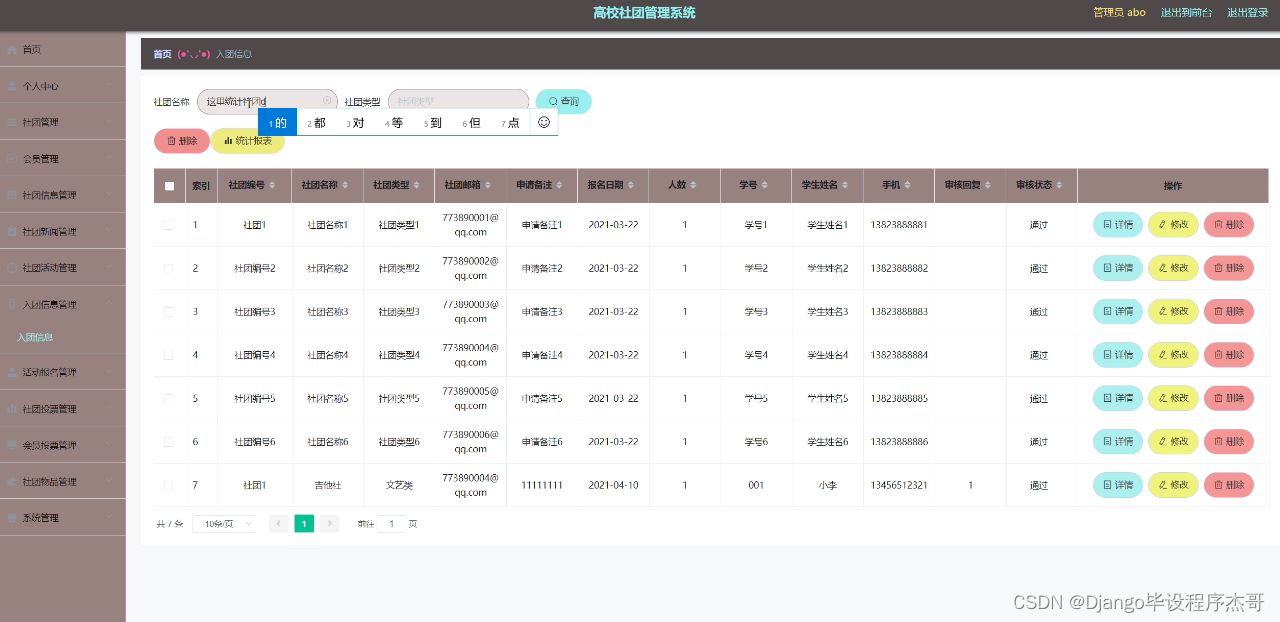
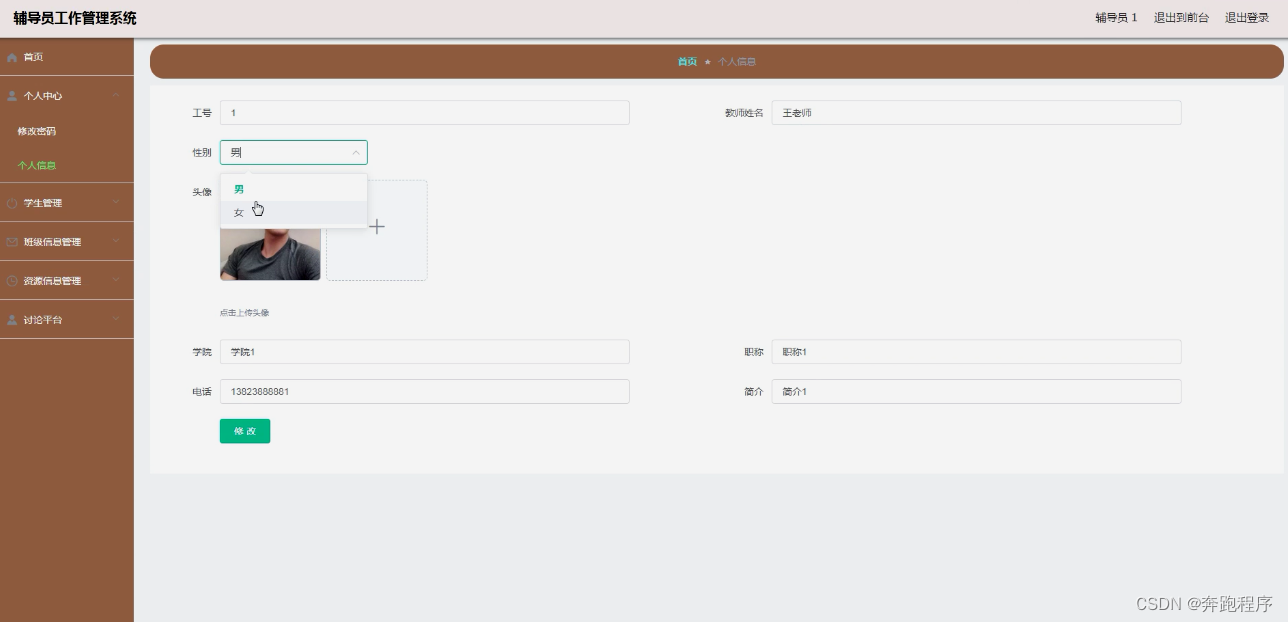
附源码 node js毕业设计辅导员工作管理系统
侧边栏等等

一些学生网页制作的经验 一般的网页需要融入以下知识点 div css布局

7版本 数据库工具 navicat11开发软件 vs code/hbuilder x浏览器 谷歌

网页作品编辑 作品下载后可使用任意html编辑软件

接着

hbuilder for mac v9 0 1中文版

笔记本电脑
网上购物商城4网页html css滚动字幕表单

uni
div注明网页用途可做前后端分离项目可以用各种软件编写 vsc hbuilder
电脑版 | 更新时间:2025-01-10 01:19:17